Ini adalah salah satu solusi yang bisa kamu coba untuk membuat fungsi terbilang bahasa Indonesia menggunakan Javascript
Fungsi terbilang sangat membantu dalam untuk menyajikan angka dalam bentuk yang lebih mudah di baca dan di pahami seperti pada kwitansi atau laporan keuangan. Jika kamu seorang web developer dan dalam program membutuhkan konversi angka ke terbilang, ini adalah salah satu solusi yang bisa kamu coba menggunakan Javascript
Fungsi Terbilang Dengan Javascript
Dalam membuat fungsi terbilang menggunakan Javascript mari kita buat dahulu form input agar lebih mudah di pahami. Berikut adalah langkah-langkahnya
1. Form Input Terbilang
Buatlah file html dengan nama index.html dan simpan pada folder yang sudah kamu siapkan.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Terbilang</title>
</head>
<body>
<h1>Terbilang Bahasa Indonesia</h1>
<form>
<fieldset>
<h3>1. Input</h3>
<label for="name">Masukan Angka:</label>
<input type="number" id="angka" style="font-weight: bold;color: black;">
</fieldset>
<fieldset>
<h3>2. Hasil</h3>
<label for="hasil">Terbilang:</label>
<textarea id="hasil" readonly="" style="font-size: 21px !important;
font-weight: bold;
color: black;"></textarea>
</fieldset>
</form>
</body>
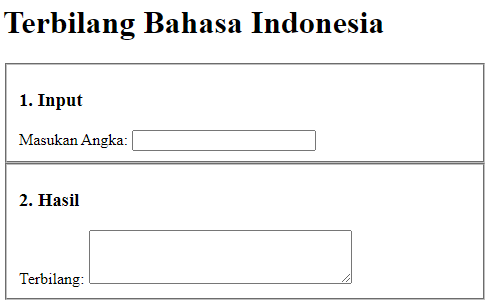
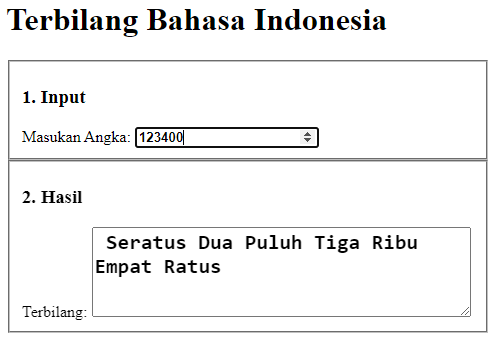
</html>Jalankan pada browser dan script di atas akan membuat tampilan seperti ini

2. Tambahkan Script Konversi Terbilang Dengan Javascript
Setalah halaman form jadi, kita ingin membuat saat pengguna melakukan input lalu menekan tombol Enter, otomatis hasil konversi akan tampil pada text area terbilang. Tambahkan script Javascript pada file index.html pada sebelum tag </body>
HTML
<script>
Math.fmod = function (a,b) { return Number((a - (Math.floor(a / b) * b)).toPrecision(8)); };
function terbilang(nilai) {
const huruf = ["", "Satu", "Dua", "Tiga", "Empat", "Lima", "Enam", "Tujuh", "Delapan", "Sembilan", "Sepuluh", "Sebelas"];
let temp = "";
if (nilai < 12) {
temp = " "+ huruf[nilai];
} else if (nilai <20) {
temp = terbilang(nilai - 10)+ " Belas";
} else if (nilai < 100) {
temp = terbilang(Math.floor(nilai/10))+" Puluh"+ terbilang(nilai % 10);
} else if (nilai < 200) {
temp = " Seratus" + terbilang(nilai - 100);
} else if (nilai < 1000) {
temp = terbilang(Math.floor(nilai/100)) + " Ratus" + terbilang(nilai % 100);
} else if (nilai < 2000) {
temp = " Seribu" + terbilang(nilai - 1000);
} else if (nilai < 1000000) {
temp = terbilang(Math.floor(nilai/1000)) + " Ribu" + terbilang(nilai % 1000);
} else if (nilai < 1000000000) {
temp = terbilang(Math.floor(nilai/1000000)) + " Juta" + terbilang(nilai % 1000000);
} else if (nilai < 1000000000000) {
temp = terbilang(Math.floor(nilai/1000000000)) + " Milyar" + terbilang(Math.fmod(nilai,1000000000));
} else if (nilai < 1000000000000000) {
temp = terbilang(Math.floor(nilai/1000000000000)) + " Trilyun" + terbilang(Math.fmod(nilai,1000000000000));
}
return temp;
}
var input = document.getElementById("angka");
input.addEventListener("keypress", function(event) {
if (event.key === "Enter") {
event.preventDefault();
const nilai = document.getElementById("angka").value;
let hasil = terbilang(nilai);
document.getElementById("hasil").value = hasil;
}
});
</script>Setelah itu jalankan sesuai skenario yang tadi kita buat. hasilnya akan seperti dibawah ini

3. Script Lengkap dan Penjelasannya
Sangat mudah bukan untuk membuat fungsi terbilang dengan javascript. Ini adalah script lengkap dari index.html
HTML
<!DOCTYPE html>
<html>
<head>
<title>Terbilang</title>
</head>
<body>
<h1>Terbilang Bahasa Indonesia</h1>
<form>
<fieldset>
<h3>1. Input</h3>
<label for="name">Masukan Angka:</label>
<input type="number" id="angka" style="font-weight: bold;color: black;">
</fieldset>
<fieldset>
<h3>2. Hasil</h3>
<label for="hasil">Terbilang:</label>
<textarea id="hasil" readonly="" style="font-size: 21px !important;
font-weight: bold;
color: black;"></textarea>
</fieldset>
</form>
<script>
Math.fmod = function (a,b) { return Number((a - (Math.floor(a / b) * b)).toPrecision(8)); };
function terbilang(nilai) {
const huruf = ["", "Satu", "Dua", "Tiga", "Empat", "Lima", "Enam", "Tujuh", "Delapan", "Sembilan", "Sepuluh", "Sebelas"];
let temp = "";
if (nilai < 12) {
temp = " "+ huruf[nilai];
} else if (nilai <20) {
temp = terbilang(nilai - 10)+ " Belas";
} else if (nilai < 100) {
temp = terbilang(Math.floor(nilai/10))+" Puluh"+ terbilang(nilai % 10);
} else if (nilai < 200) {
temp = " Seratus" + terbilang(nilai - 100);
} else if (nilai < 1000) {
temp = terbilang(Math.floor(nilai/100)) + " Ratus" + terbilang(nilai % 100);
} else if (nilai < 2000) {
temp = " Seribu" + terbilang(nilai - 1000);
} else if (nilai < 1000000) {
temp = terbilang(Math.floor(nilai/1000)) + " Ribu" + terbilang(nilai % 1000);
} else if (nilai < 1000000000) {
temp = terbilang(Math.floor(nilai/1000000)) + " Juta" + terbilang(nilai % 1000000);
} else if (nilai < 1000000000000) {
temp = terbilang(Math.floor(nilai/1000000000)) + " Milyar" + terbilang(Math.fmod(nilai,1000000000));
} else if (nilai < 1000000000000000) {
temp = terbilang(Math.floor(nilai/1000000000000)) + " Trilyun" + terbilang(Math.fmod(nilai,1000000000000));
}
return temp;
}
var input = document.getElementById("angka");
input.addEventListener("keypress", function(event) {
if (event.key === "Enter") {
event.preventDefault();
const nilai = document.getElementById("angka").value;
let hasil = terbilang(nilai);
document.getElementById("hasil").value = hasil;
}
});
</script>
</body>
</html>Penjelasan script dan alur dari script yang sudah dibuat adalah sebagai berikut:
- Pengguna melakukan input pada form yang tersedia, script form berada pada tag <form> sampai dengan </form>
- Javascript akan melakukan proses saat pengguna selesai menginputkan angka yang di inginkan dan menekan tombol Enter. Hal itu di tangani oleh script pada bagian addEventListener
- Setelah itu Javascript akan menjalankan fungsi terbilang (function terbilang(nilai)) dan menampilkannya pada text area hasil (document.getElementById(“hasil”).value = hasil)
Kalkulator Terbilang Online Bahasa Indonesia
Kami juga membuat fungsi terbilang secara online yang bisa kamu gunakan secara mudah tanpa menginstall Aplikasi tambahan. Jika kamu ingin langsung mencari terbilang dari angka yang kamu inputkan, Kamu dapat mencoba kalkulator terbilang online disini
Penutup
Itulah salah contoh dalam membuat fungsi terbilang bahasa indonesia menggunakan Javascript. Kamu dapat mengkombinasikannya dengan Jquery atau pun CSS agar program lebih interaktif dan memiliki tampilan yang bagus. Jika kamu juga mencari fungsi terbilang PHP, kamu dapat mencarinya disini. Semoga bermanfaat
Respon Anda
Cinta0
Sedih0
Senang0
Sleepy0
Marah0
Pingsan0
Wink0