
Dalam dunia desain web, warna memiliki peran yang sangat penting. Kombinasi warna yang tepat dapat meningkatkan estetika situs yang kamu buat, menarik perhatian pengunjung, dan bahkan memengaruhi suasana hati pengguna.
Saat ini, ada banyak alat online yang dapat membantu kamu dalam menemukan kombinasi warna yang tepat. Oleh sebab itu, kamu tidak perlu lagi susah dalam menemukan kombinasi warna yang tepat. Kamu hanya perlu menentukan tema warna yang ingin kamu pakai pada web yang kamu buat, dan proses nya se-simple kamu melakukan pencarian di Google.
Tools Kombinasi Warna CSS
Berikut adalah beberapa langkah dan tips untuk mencari kombinasi warna yang sesuai untuk proyek web yang kamu buat. yaitu:
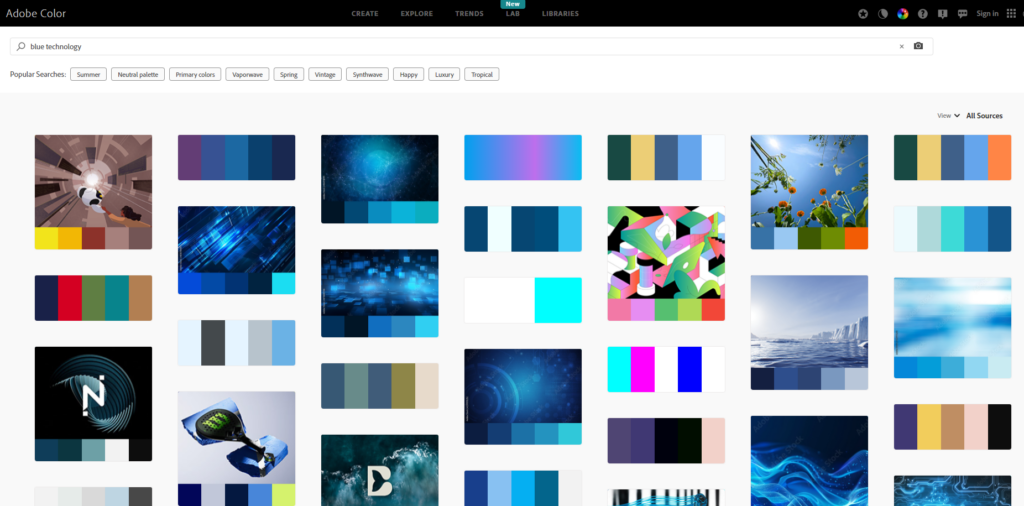
- Buka situs Adobe Color
- Klik tema warna yang kamu cari pada kolom pencarian, misal : blue technology
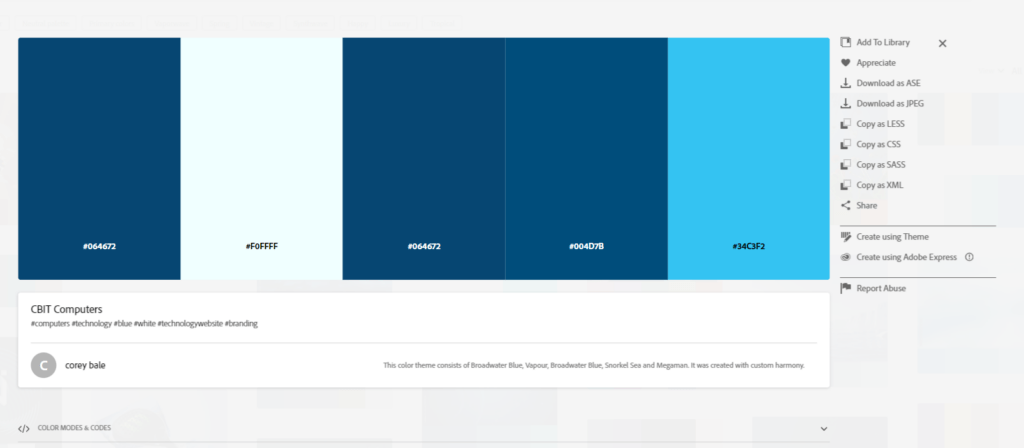
- Pilih warna yang kamu rasa sesuai dengan yang kamu inginkan

- Pada halaman detail, kamu dapat meng-copy kode hex yang ada, arahkan saja cursor pada bagian warna yang ingin kamu salin

- Terakhir, terapkan kombinasi warna pada kode CSS yang kamu buat.
CSS
body {
background-color: #F0FFFF;
color: #333333;
}
h1 {
color: #064672;
}
a {
color: #34C3F2;
}
a:hover {
color: #004D7B;
}
Tips Memilih Kombinasi Warna
Sebelum mulai mencari kombinasi warna, ada beberapa skema warna yang bisa dipertimbangkan:
- Monokromatik: Menggunakan satu warna dengan variasi kecerahan dan kejenuhan.
- Analog: Menggunakan warna yang bersebelahan di roda warna.
- Komplementer: Menggunakan warna yang berlawanan di roda warna.
- Triadik: Menggunakan tiga warna yang terdistribusi merata di roda warna.
Selain itu, perlu kamu perhatikan untuk mempertimbangkan aksesibilitas. Pastikan bahwa kombinasi warna yang kamu pilih mudah dibaca oleh semua orang, termasuk mereka yang memiliki gangguan penglihatan. kamu dapat menggunakan alat seperti WebAIM untuk menguji kontras warna.
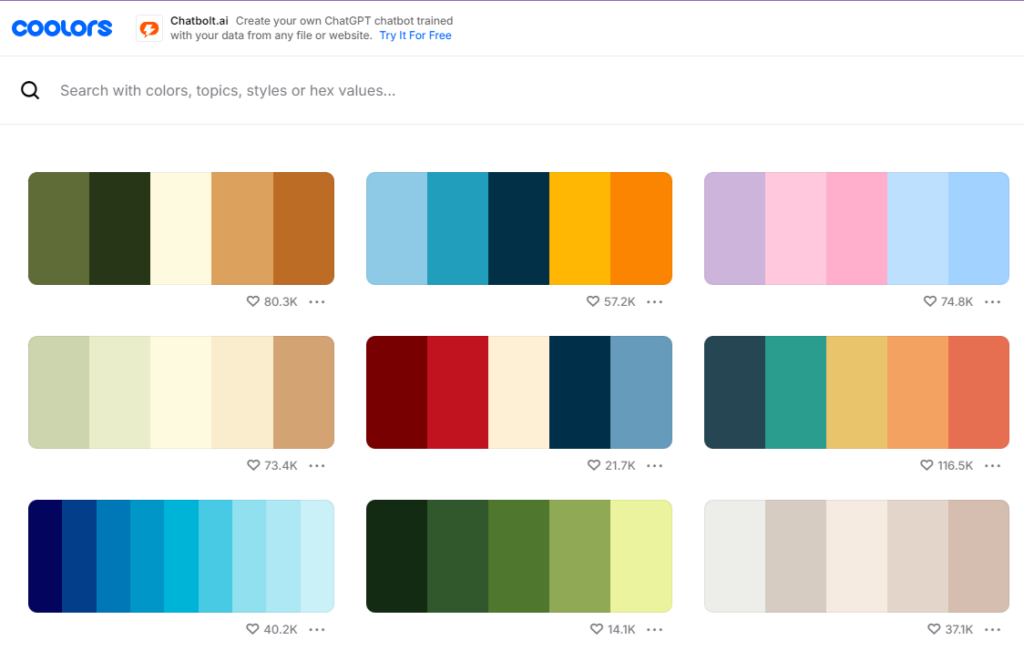
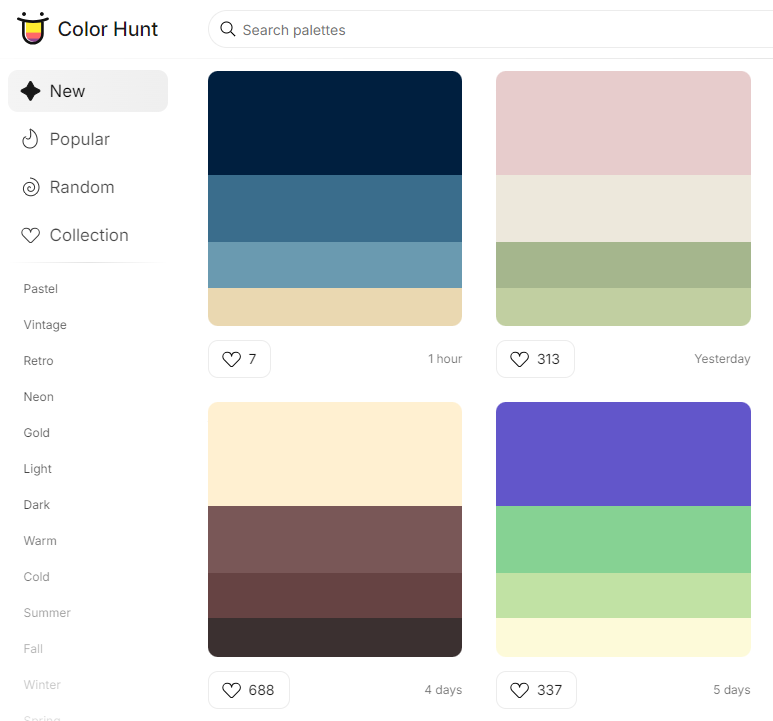
Alternatif Tools Kombinasi Warna
Selain menggunakan Adobe Color, kamu dapat mencoba alat bantu lainnya yang juga di akses secara online, seperti :


Penutup
Mencari kombinasi warna yang tepat untuk web adalah proses yang memerlukan pemahaman dan eksplorasi. Oleh sebab itu dengan kamu memanfaatkan teori warna, alat bantu, dan memperhatikan aksesibilitas, Kamu dapat menciptakan tampilan yang menarik dan fungsional.
Respon Anda
Cinta0
Sedih0
Senang0
Sleepy0
Marah0
Pingsan0
Wink0






















Tinggalkan Balasan